Membuat Form Login Sederhana dengan PHP
Pemrograman PHP Sistem Operasi Tips and Tricks WindowsPada tutorial kali ini saya akan menjelaskan cara membuat form login dengan bahasa pemrograman PHP. Form login berfungsi untuk mencegah pihak yang tidak berkepentingan masuk ke dalam suatu sistem. Misalnya halaman administrator dari suatu sistem. Sebelum memulai kamu harus menginstal aplikasi Xampp. Untuk mengetahui apa itu Xampp dan bagaimana cara mengintsalnya silakan kamu kunjungi link berikut ini Cara Menginstal Xampp di Windows
Script Untuk Membuat Form Login dengan PHP
Ada beberapa script yang diperlukan untuk membuat form login dengan PHP. Berikut masing-masing script beserta fungsinya.
instal.php untuk membuat database MySQL dengan menggunakan script PHP
koneksi.php untuk menghubungkan PHP dan database MySQL
login.php untuk membuat tampilan form login
proses.php untuk memproses login
welcome.php untuk menampilkan pesan login berhasil
logout.php untuk logout
style.css untuk mempercantik tampilan form login
Setelah kamu sukses menginstal Xampp di komputer , langsung saja ikuti langkah langkah berikut ini untuk membuat form login dengan PHP.
- Buat sebuah folder baru dengan nama “latihan” di dalam folder tempat instalasi Xampp. Folder latihan ini akan kita gunakan untuk menyimpan semua script yang dibuat. Contoh foldernya seperti ini C:\xampp\htdocs\latihan
- Buka text editor misalnya notepad, notepad++ atau apapun yang biasa kamu gunakan. Disini saya menggunakan aplikasi Php Designer.
- Copy Paste masing-masing script berikut dan simpan dengan nama yang sudah disebutkan di atas. Simpan di folder yang dibuat tadi yaitu C:\xampp\htdocs\latihan
instal.php
<?php
$link = mysqli_connect('localhost','root','');
if ($link)
{
echo "Koneksi dengan MySQL : OK ... <br><br>";
}
else
{
die("Koneksi dengan MySQL gagal");
};
$hapus = mysqli_query($link,"DROP DATABASE login");
if ($hapus)
{
echo "HAPUS DATABASE : OK .... <br><br>";
}
else
{
echo "DATABASE BELUM DIBUAT .... <br><br>";
};
$buat = mysqli_query($link,'CREATE DATABASE login');
if ($buat)
{
echo "BUAT DATABASE : OK .... <br><br>";
}
else
{
echo("DATABASE SUDAH ADA ... <br><br>");
};
$gunakan = mysqli_query($link,'USE login');
if ($gunakan)
{
echo "GUNAKAN DATABASE : OK .... <br><br>";
}
else
{
die("GUNAKAN DATABASE : GAGAL ... <br><br>");
};
$admin = "CREATE TABLE admin (
username varchar(16) NOT NULL,
password varchar(16) NOT NULL,
PRIMARY KEY (username)
);";
$tabel_login = mysqli_query($link, $admin);
$user = mysqli_query($link,"INSERT INTO admin VALUES ('admin', 'admin123')");
echo "INSTAL DATABASE login : OK ....<br><br>
INSTAL TABEL admin : OK ....<br><br><br>
Klik <a href='login.php'>DI SINI</a> untuk melanjutkan<br>";
?>
koneksi.php
<?php
$link=mysqli_connect('localhost','root','','login');
if (!$link)
{
die("Koneksi dengan MySQL gagal");
}
?>
login.php
<html>
<head>
<title>Login Administrator</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="kotak">
<div id="atas">LOGIN ADMINISTRATOR</div>
<div id="bawah">
<form method="post" action="proses.php">
<input class="masuk" type="text" autocomplete="off" placeholder="Username .." name="username"><br/>
<input class="masuk" type="password" autocomplete="off" placeholder="Password .." name="password"><br/>
<input id="tombol" type="submit" name="login" value="Login">
</form>
</div>
</div>
</body>
</html>
proses.php
<?php
session_start();
include 'koneksi.php';
if (isset($_POST['login']))
{
$username=$_POST['username'];
$password=$_POST['password'];
}
$gagal = "";
$error = array();
if (empty($username))
{$error['username'] = "Username salah";}
else
{$error['username'] = "";}
if (empty($password))
{$error['password'] = "Password salah";}
else
{$error['password'] = "";}
if (!empty($username) and !empty($password))
{
$query=mysqli_query($link,"select * from admin where username='$username' and password='$password'");
$xxx=mysqli_num_rows($query);
if($xxx==TRUE){
$_SESSION['username']=$username;
header("location:welcome.php");
}
else
{
$gagal = "username atau password salah";
}
}
?>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="kotak">
<div id="atas">LOGIN ADMINISTRATOR</div>
<div id="bawah">
<form method="post" action="proses.php">
<input class="masuk" type="text" autocomplete="off" placeholder="Username .." name="username" ><br/>
<p style="color: red; text-align: center;"><?php echo ($error['username']);?></p>
<input class="masuk" type="password" autocomplete="off" placeholder="Password .." name="password"><br/>
<p style="color: red; text-align: center;"><?php echo ($error['password']);?></p>
<p style="color: red; text-align: center;"><?php echo $gagal;?></p>
<input id="tombol" type="submit" name="login" value="Login">
</form>
</div>
</div>
</body>
</html>
welcome.php
<html>
<title>Welcome</title>
<body>
<p style="text-align: center; font-size: 24px; font-family: Arial;">Selamat datang</p>
<p style="text-align: center; font-size: 16px; font-family: Arial;">Anda berhasil login</p>
<br /><br />
<p style="text-align: center; font-size: 12px; font-family: Arial; text-decoration: underline;"><a href="login.php">Logout</a></p>
</body>
</html>
logout.php
<?php
session_start();
session_destroy();
header("location:login.php");
?>
style.css
body{
background:#ECF0F1;
font-family: sans-serif;
}
#kotak{
width: 520px;
height: 350px;
background: #fff;
margin: 150px auto 100px auto;
color:#2ECC71;
}
#atas{
height: 35px;
width: 520px;
text-align: center;
font-size: 15pt;
padding-top:20px;
}
#bawah{
height: 200px;
width: 520px;
}
.masuk{
width: 400px;
height:40px;
margin-top:10px;
margin-left: 60px;
font-size: 12pt;
border: 1px solid #2ECC71;
padding-left:10px;
color:#2ECC71;
}
.masuk:focus{
width: 400px;
height:40px;
margin-top:10px;
margin-left: 60px;
font-size: 12pt;
padding-left:10px;
color:#1ABC9C;
outline: none;
box-shadow: 0 0 5px #2ECC71;
}
#tombol{
width: 400px;
height:40px;
margin-top:10px;
margin-left: 60px;
background: #2ECC71;
border:none;
color:#fff;
font-size: 14pt;
outline:none;
}
Hasil Eksekusi Program Form Login dengan PHP
Buka browser kamu lalu ketik alamat berikut localhost/latihan/instal.php maka akan muncul tampilan berikut.
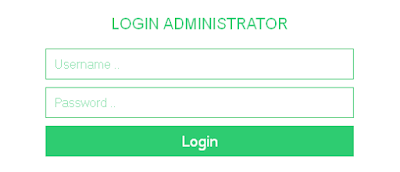
Fungsi dari script instal.php ini adalah untuk membuat database di MySQL yang berisi username dan password. Setelah script ini dieksekusi maka di dalam database terdapat data username : admin dan password : admin123 Setelah itu klik pada tulisan DI SINI maka akan muncul halaman login sebagai berikut.
Pada form login di atas masukkan username dan password, jika username dan/atau password salah maka akan muncul pesan kesalahan seperti berikut.
Sekarang kita masukkan username admin dan password admin123 maka login berhasil dan akan menampilkan script welcome.php seperti berikut.
Klik pada tulisan Logout untuk keluar.
Demikianlah tutorial membuat form login dengan PHP. Semoga tulisan ini bisa membantu kamu.
sumber: http://www.romlisapermana.com/2015/08/membuat-form-login-dengan-php_31.html